


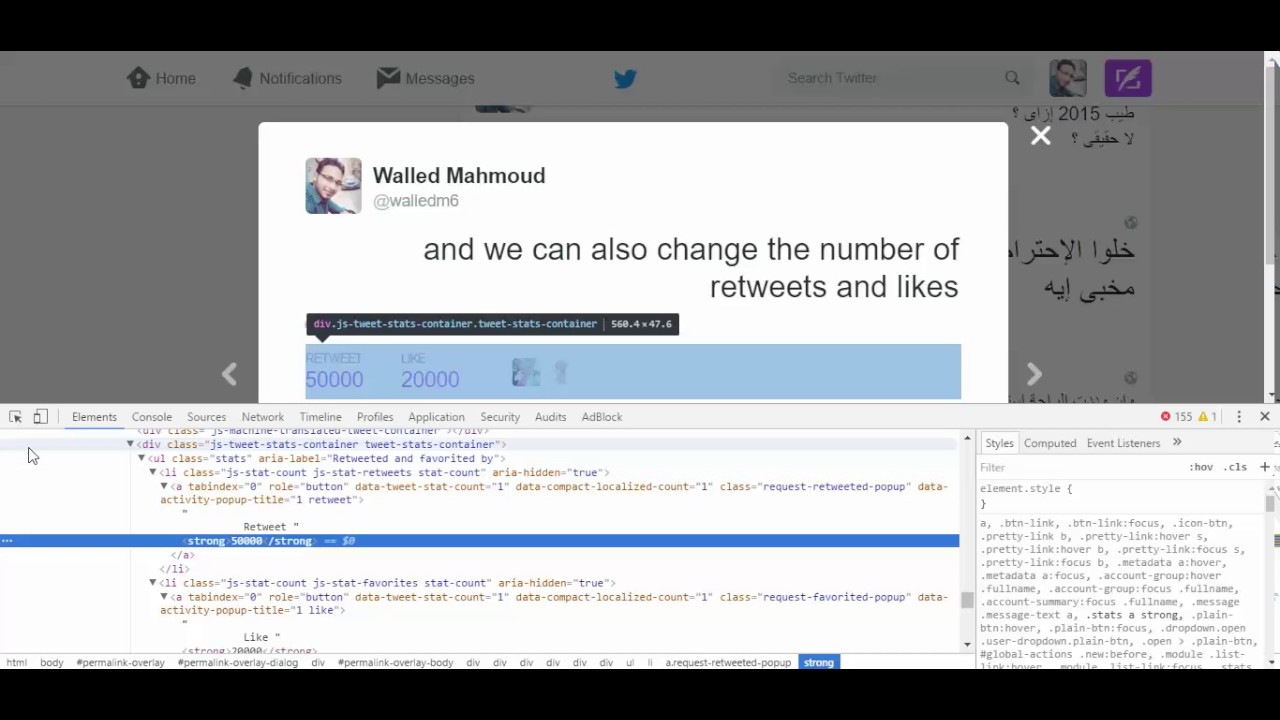
it doesn’t copy child elements (you’ll have to copy element by element, while with CSS Scan you can copy thousands of elements with a single click).⚠️ The biggest downsides of this approach are that: Having the right element selected on the HTML DOM tree, right-click on it and choose “Copy” > “Copy styles”.Īnd done, the CSS was copied! That’s how you copy CSS from “Inspect element”. On the left side is the HTML DOM tree, and on the right side, the CSS styles of the selected element. Then, right-click on it and choose the option “Inspect”.


On Chrome (without CSS Scan):įirst, hover over the element you want to copy. To use the extension, you can try it out a free demo on the home page. And it copies not only the selected element but also all its child elements, pseudo-classes, and pseudo-elements.Īnd any element that you hover over, you’ll instantly inspect its CSS code, so it’ll save you a lot of time. Once the code is copied, you can paste it anywhere. To copy the CSS code of any element with CSS Scan, click on the element you want to copy. It’s available on all of the four browsers above (Chrome, Firefox, Safari, and Edge) as an extension. It’s simple, it works on every website, and it’s fast. With CSS Scan (Chrome, Firefox, Safari, and Edge):ĬSS Scan is by far the easiest way to copy an element’s CSS nowadays. In Microsoft Edge, click menu > More Tools > Developer Tools or press F12 and then click the “Console” tab.Here are simple steps you can do to inspect and copy the CSS of an element from a website.In Apple Safari, click Safari > Preferences > Advanced and enable “Show Develop menu in menu bar.” Then, click Develop > Show JavaScript Console.In Mozilla Firefox, click menu > Web Developer > Web Console or press Ctrl+Shift+K.Here’s how to open the console in other browsers: While we’re using Chrome as an example here, this feature works in other modern browsers, too. To open the console in Google Chrome, click menu > More Tools > Developer Tools or press Ctrl+Shift+i. To activate this feature, visit a web page and then open the developer console. It’ll be just like editing a Word document-no messing with HTML required. You could use this feature to clean up a web page before printing it, test how changes to a web page will look, or even just prank people. That feeling when you first discovered `signMode` /bxA1otzCjN


 0 kommentar(er)
0 kommentar(er)
